如何二次开发 Scratch 3.0 第一篇
没错,我又来写二次开发了。 一个周末连肝三篇文章的我无所畏惧! 那么进入主题:
Scratch 3.0 源代码的大致情况
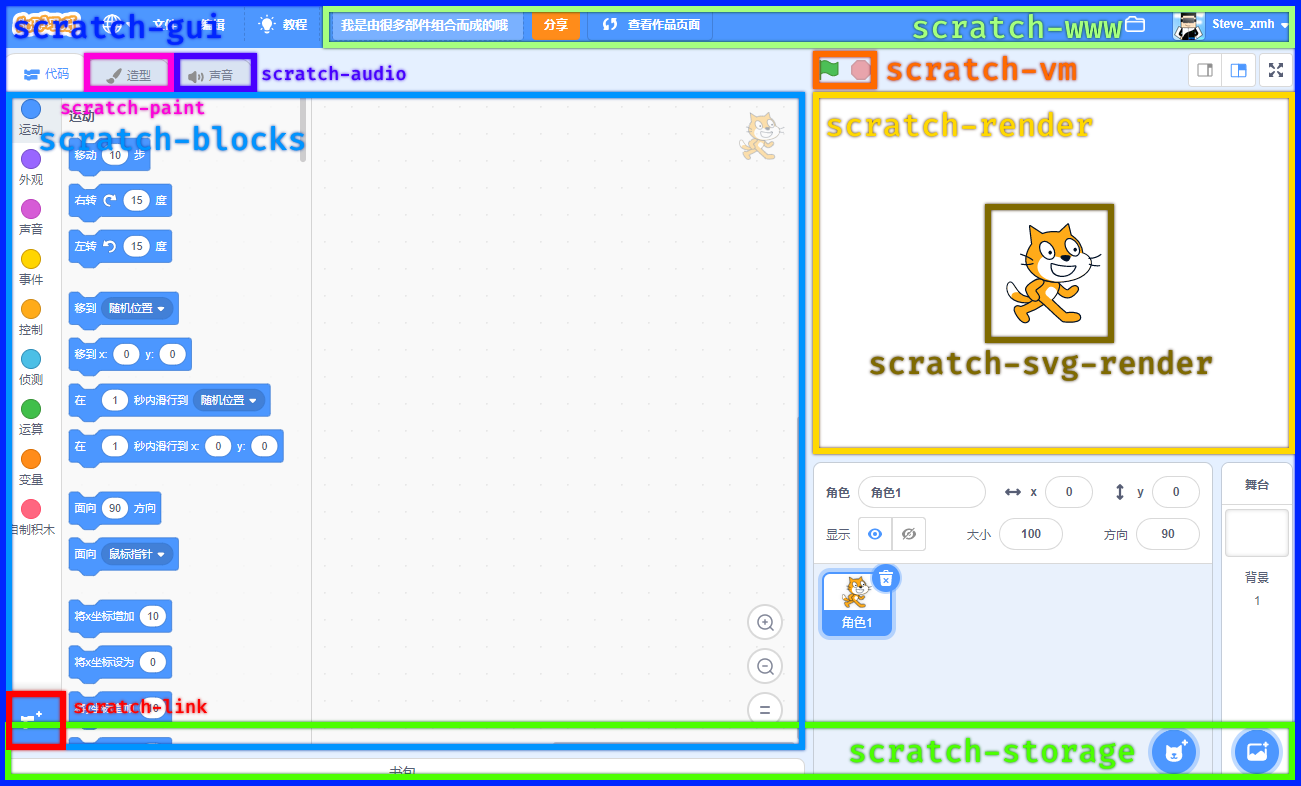
在着手二次开发 Scratch 3.0 之前,我们先要了解目前的 Scratch 3.0 的开发布局。 为了提升代码的可用性(其实是迎合谷歌的 Blocky),Scratch 3.0 被拆分成许多部分。 也就是说你看到的 Scratch 3.0 成品其实是由多个不同作用的模块组合而成的,而这些模块很大部分可以独立工作而不受影响。 目前肉眼可见的模块大致这样:

当然,本篇二次开发不会一一解释这些模块的具体用途,我们只需要了解一些地位比较高,比较重要的模块即可。
- scratch-gui 是将所有模块组合在一起的 GUI 框架。
- scratch-vm 是 Scratch 3.0 的虚拟机模块,是 Scratch 3.0 的核心。
- scratch-render 是 Scratch 3.0 的渲染器模块,舞台画面由它负责。
- scratch-blocks 是 Scratch 3.0 的代码编辑模块,通过它来拖拽模块编写代码。
(注意:scratch-blocks 因为需要编译非常多的模块,导致编译器参数命令行过长无法编译,可能不能在 Windows 平台编译!)
以上是我认为比较重要的模块,了解他们的具体用途对后面多模块开发有一定帮助。 一般只需要修改 UI(加自己的图标什么的)的话,你只需要使用 scratch-gui 即可。 但是如果你需要添加自定义模块,比如打印字符串的话,你可能还需要 scratch-render scratch-vm scratch-blocks 这三个。 一个负责处理文字显示,一个负责执行模块,一个负责给用户提供可操作的模块。 简言之,我一开始想尝试二次开发的时候,因为没有仔细看官方的简略文档所以总是认为:
“他们的虚拟机在哪啊?” “这个语言是什么啊?根本不像 js 啊?” “怎么加个模块路径还藏的这么深啊,什么 node_modules 什么的麻烦死了!”
那么同样是为了排除问题,快速进行开发,请继续往下看。。。
搭建开发环境
首先,十分建议大家使用 Linux 系统(Ubuntu, MacOS 之类的)来作为搭建环境的主操作系统,因为 Windows 的命令行单条命令长度最大只能达到 8192 个字符。 而 scratch-blocks 的预发行流程所需要执行的编译器参数(这些参数都是文件路径,而且文件非常多(模块化带来的缺陷啊))已经远远超过 8192 个字符,再加上 google 的奇葩编译参数尿性, scratch-blocks 不能在 Windows 正确编译。 (似乎可以使用 python 安装程序最后的一个选项来解锁命令行参数限制?) 倘若你真的是 Windows 党的话,你也可以使用 Windows Subsystem for Linux (WSL) 子系统来在 Windows 里运行 Ubuntu。 VS Code 也有可以方便与 WSL 系统交互的远程开发插件,详情戳这里前往插件下载。 那么下面就假定大家已经克隆了源码库到一个文件夹里,进行多模块之间的链接。
如何进行多模块开发
我一开始想尝试二次开发 Scratch 3.0 的原因是为了将 SteveScratch 转移到 js 进行开发,但是因为过去有很多的自定义模块所以犯了不少困难。尤其是不清楚 nodejs 的模块链接功能,结果导致我不得不打消二次开发的念头,现在 2019 学业跟的紧,更没有时间继续开发了。
那么为了能够将模块相互链接,我们需要使用 npm 的链接功能,这个功能可以将某个 nodejs 工程链接到全局,然后再通过某个工程的引用链接来使用这个模块,这样你就不需要死盯着 node_modules 文件夹找模块写代码了。
那么下面以 scratch-vm 和 scratch-gui 组合进行开发为例讲解如何
首先克隆 scratch-vm 源码库到一个文件夹,进入文件夹后在终端输入:
path/to/scratch-vm> npm i
等待一会后,再克隆 scratch-gui 到任意文件夹(也可以和 scratch-vm 同一个文件夹,但最好就放一起),在这个文件夹打开终端输入:
path/to/scratch-gui> npm i
path/to/scratch-gui> npm ln path/to/scratch-vm
这样,npm 就会在 scratch-gui 的模块文件夹中创建指向刚刚我们克隆的 scratch-vm 的快捷方式(或者叫链接),scratch-gui 调用到 scratch-vm 的模块时将会从这个文件夹中寻找所需的模块。如果你把两个源代码放在一个文件夹的话,使用相对目录也没有问题。 大功告成!你已经知道如何链接模块,如果你需要删除链接的话,只需要输入在终端输入:
path/to/scratch-gui> npm r scratch-vm
注意:模块的名称是以 package.json 中的 name 键值为准,和你的源码所在文件夹的名称无关,也就是说你可以在链接前重命名文件夹,只要你喜欢 😃
完成之后,现在你应该可以通过 scratch-gui 的 webpack-dev-server 来进行开发了,你在 scratch-vm 所做的更改都会作用在你的 scratch-gui 上。回到 scratch-gui 的工程目录,打开终端输入:
path/to/scratch-gui> npm start
就可以开始自由改造了~ 后面会详细介绍各个模块的改造方式,所以呢,To be continued -->

